Das Erstellen von Webseiten ist für fast jeden zu einer notwendigen Fähigkeit geworden. Vor allem im liberalisierten Büro von heute. Wie also fangen wir an, unsere eigenen Webseiten zu erstellen?
Für Anfänger kann das Codieren ein schwieriger Teil sein. Es ist jedoch notwendig, Zeit in das Erlernen grundlegender Codes zu investieren. Wir müssen im Rahmen unserer Möglichkeiten schnell und rechtzeitig Änderungen am Website-Design vornehmen. Andernfalls zahlen wir einen bestimmten Preis. Das heißt, Designer dafür zu bezahlen.
Ganz zu schweigen davon, dass wir auf den Abschluss der Arbeiten warten müssen. Die durchschnittliche Bearbeitungszeit kann mehrere Tage betragen. Wir können diesen Leuten nicht immer ausgeliefert sein. Wie Website-Designer oder Programmierer. Wir müssen es aus eigener Kraft lösen.
Wir sagen nicht, dass Sie ein Coding-Experte werden müssen. Möglicherweise haben Sie bereits einen Vollzeitjob. Ihre Website kann nur eine Hobby- oder Geschäftswebsite sein. Es hilft Ihnen, das Online-Image des Unternehmens zu verbessern. Sie müssen jedoch nur genügend Wissen haben. Zum Beispiel das Hinzufügen von Textfeldern mit benutzerdefinierten Hintergrundfarben und Schriftstilen. Möglicherweise möchten Sie nur einige grundlegende Änderungen und Bearbeitungen vornehmen. Es wird nicht viel Zeit in Anspruch nehmen.
Viele Leute haben gefragt, wo man gute und zuverlässige Ressourcen findet. Sie wollen die Grundkenntnisse der Codierung erlernen. Diese HTML/CSS-Ressourcen für Anfänger sind absolut hilfreich. Es kann Ihre Website besser steuern, selbst wenn Sie Drag-and-Drop-Website-Builder verwenden.

Welche Programmiersprache benötigen Sie zum Erstellen einer Website?
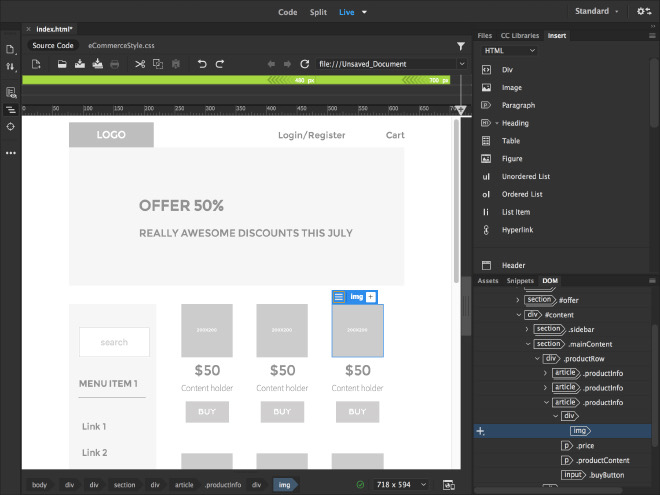
Die Grundbausteine einer Website sind HTML- und CSS-Code. Die fortgeschritteneren Programmiersprachen, die in Websites verwendet werden, sind jQuery, JavaScript und PHP. Wenn Sie einen Drag-and-Drop-Website-Builder verwenden, benötigen Sie zum Starten eigentlich nur HTML und CSS. Für WordPress-Benutzer möchten Sie möglicherweise PHP zur Liste hinzufügen. Denn WordPress ist viel komplexer als jeder Drag-and-Drop-Website-Builder. Änderungen an der WordPress-Website erfordern mehr Code-Schreiben. Aus unserer Sicht sind HTML- und CSS-Code Codes, die jeder Anfänger lernen sollte. Wir empfehlen Dreamweaver auch dringend, Webseiten zu erstellen, was einfach und schnell ist.
Wenn Sie sich nur für Website-Codierung interessieren, können Sie in Zukunft jederzeit fortgeschrittene Programmiersprachen erlernen.
Welche Arten von Ressourcen stehen zur Verfügung?
Sie können zwei Ressourcen verwenden: kostenlos oder kostenpflichtig. Beides hat Vor- und Nachteile. Wir empfehlen Ihnen, sowohl kostenlose als auch kostenpflichtige Ressourcen auszuprobieren, um Ihren eigenen Weg zu finden. Beginnen Sie natürlich mit kostenloser Software, da diese für Ihre Anforderungen möglicherweise ausreichend ist. Zum Beispiel kostenlose Code-Anfängerkurse oder grundlegende Webcode-Theoriekurse. Diese sehr hochwertigen Web-Erstellungs-Tutorials werden Ihre gute Wahl sein.
Wir hoffen aufrichtig, dass dieser Leitfaden für Sie hilfreich sein kann. Werden Sie so schnell wie möglich zu einem echten Webdesign-Experten und befreien Sie sich von den Fesseln traditioneller Netzwerkdesigner.
